
Autor: Francisco Diego Ferreira da Silva
Revisão: Eduardo Dantas
Data: 28/06/2022
O HTTP (Hypertext Transfer Protocol ou Protocolo de Transferência de Hipertexto em português) é um protocolo que especifica como será a comunicação entre um navegador e um servidor web, sendo um dos principais da World Wide Web (WWW).
Este protocolo funciona através de um modelo computacional conhecido como cliente-servidor, onde um navegador (cliente) estabelece a comunicação com um servidor e ambos passam a trocar informações entre si. Aqui nos baseamos na especificação RFC-2616, que define o protocolo HTTP/1.1.
O termo HTTP foi cunhado por Ted Nelson em 1965 no Projeto Xanadu, inspirado pela visão de Vannevar Bush, do sistema de recuperação e gestão de informação baseado em microfilmes, “memex”, descrito no ensaio “As We May Think“ de 1945.
Tim Berners-Lee e sua equipe inventaram o HTTP original (HTTP/1.0), juntamente com o HTML e a tecnologia associada para um servidor da Web e um navegador da Web baseado em texto.
A primeira versão do protocolo tinha apenas um método, chamado GET, que requisitava uma página de um servidor e tinha como resposta a página HTML.
A primeira versão documentada do HTTP foi liderada por Dave Raggett em 1995 e sua finalidade era expandir o protocolo com operações estendidas, negociação estendida, informação mais rica, vinculada a um protocolo de segurança que se tornou mais eficiente, adicionando métodos e campos de cabeçalho adicionais.
O HTTP foi adotado pelos principais desenvolvedores de navegadores no início de 1996. O padrão HTTP/1.1, como definido no RFC 2068, foi oficialmente lançado em janeiro de 1997, enquanto melhorias e atualizações do padrão HTTP/1.1 vieram em junho de 1999.
O HTTPbis Working Group foi formado, em 2007, para revisar as especificações do HTTP/1.1. E em junho de 2014, o WG divulgou uma especificação atualizada de seis partes da já obsoleta RFC 2616.
Uma grande diferença entre HTTP/1.0 e HTTP/1.1 é que HTTP/1.0 usa uma nova conexão para cada troca de requisição/resposta, enquanto a conexão HTTP/1.1 pode ser usada para uma ou mais trocas de requisição/resposta.
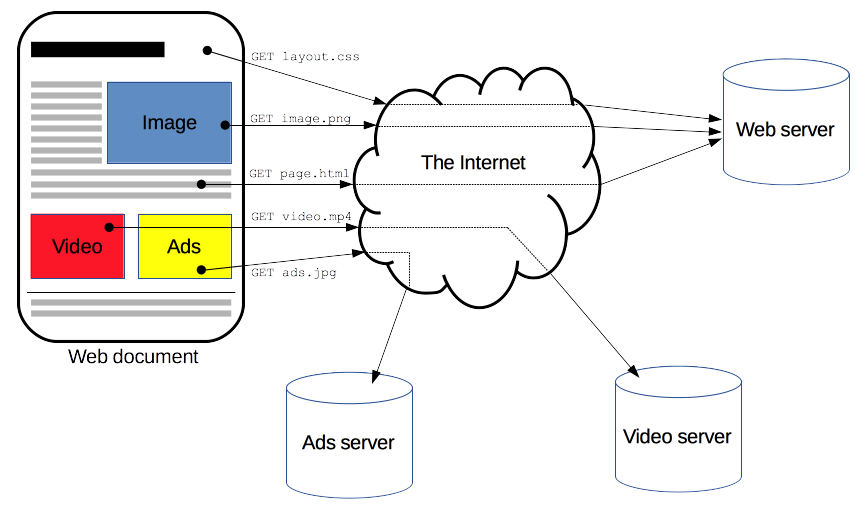
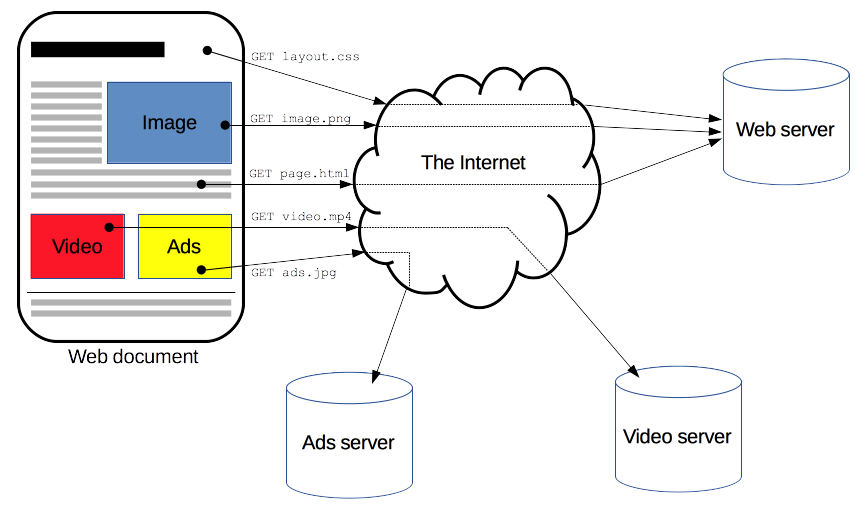
Recursos básicos, Existem três recursos básicos que tornam o HTTP um protocolo simples, mas poderoso:O diagrama a seguir mostra uma arquitetura muito básica de um aplicativo da Web e descreve onde o HTTP fica:

O protocolo HTTP é um protocolo de solicitação/resposta baseado na arquitetura cliente/servidor
O cliente HTTP (ex: navegadores web, robôs e mecanismos de busca, etc.) envia uma solicitação ao servidor na forma de um método de solicitação, URI e versão do protocolo, seguido por uma mensagem MIME-like contendo modificadores de solicitação, informações do cliente e possível conteúdo do corpo em uma conexão TCP/IP.
O servidor HTTP responde com uma linha de status, incluindo a versão do protocolo da mensagem e um código de sucesso ou erro, seguido por uma mensagem MIME-like contendo informações do servidor, metainformações da entidade e possível conteúdo do corpo da entidade.
Um recurso pode ser qualquer tipo de dado (ex: imagens, arquivos HTML, XML, videos etc.). Mas, para que a comunicação ocorra, o tipo do dado tem que ser especificado pelas partes envolvidas.
Quando um servidor responde uma requisição HTTP, ele devolve o recurso e o seu tipo - chamado de Content-Type (ou Media Type). Para especificar tipos de dado, o HTTP usa o protocolo MIME (Multipurpose Internet Mail Extensions), que foi feito inicialmente desenvolvido para e-mail.
O content-type tem duas partes: tipo e subtipo.
Por exemplo:, um servidor pode devolver uma imagem no formato png.
O content-type da resposta viria como image/png.
Se fosse um jpg, o content-type seria image/jpg.
E se fosse um arquivo html? text/html.
E um json? text/json.
O navegador olha o Media Type para saber o que fazer com um arquivo.